Transforming Midjourney Images into Immersive 3D Experiences
Written on
Generating 3D Worlds from 2D Imagery
With the advancements in Midjourney's capabilities to create stunning visual narratives, a pivotal question arises: how can we leverage these images for more impactful storytelling? These visuals can serve not only as brainstorming tools but can also be transformed into immersive three-dimensional experiences, unlocking new creative avenues.
In this concise three-step guide, we will explore the concept of depth maps, the process of generating them from your 2D images, and how to merge depth maps with 2D visuals to craft 3D story environments.
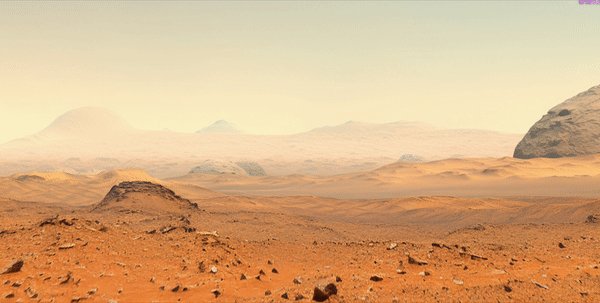
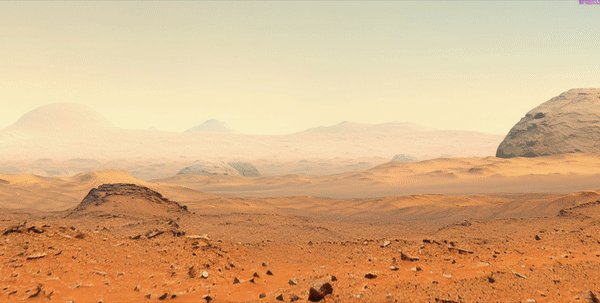
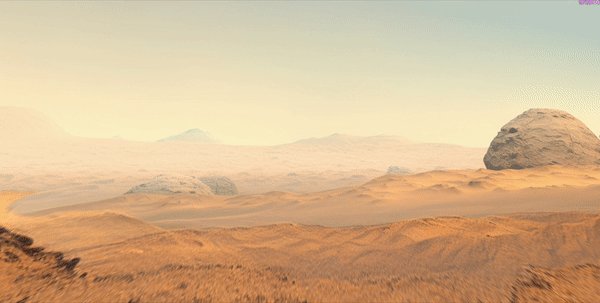
To illustrate the transformation from a Midjourney-generated image like this:

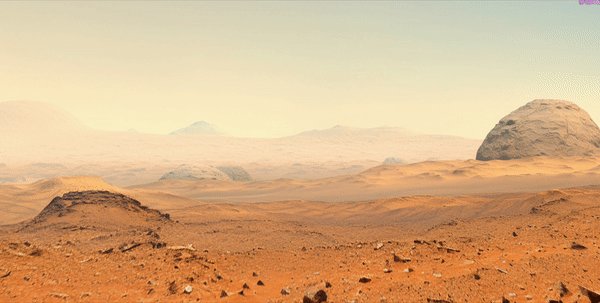
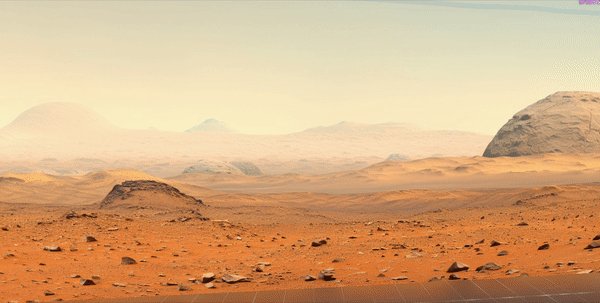
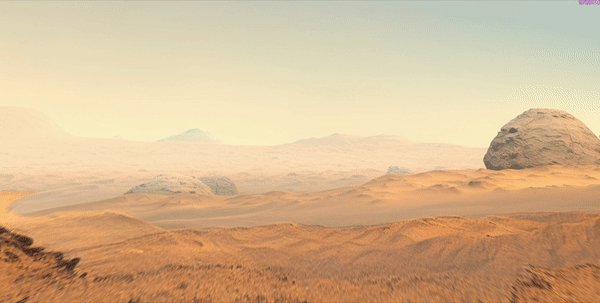
... to an interactive 3D scene like this:

Image by the author & Midjourney, processing in instaVerse
Step 1: Create Your 2D Images
Most readers are likely familiar with this initial step. However, if you need guidance, I recommend these articles to kickstart your journey into AI image generation:
- Midjourney Tutorials: Comprehensive guides on utilizing Midjourney effectively.
- AI Image Generation & Prompt Craft: Insights on crafting effective prompts for AI image creation.
For this tutorial, I will use an image generated with a simple prompt such as /imagine prompt: landscape on mars --style raw --v 5.2:

Image by author & Midjourney
Step 2: Create a Depth Map from Your Image
What exactly is a depth map? It is a grayscale representation of your original image, indicating the proximity of objects from the viewer. Darker shades typically signify closer objects, while lighter shades represent those that are further away.
In order to mathematically derive the distances of objects, two images taken from slightly different perspectives are usually required. Fortunately, AI techniques like Depth Map Estimation allow us to generate convincing depth maps from a single 2D image!
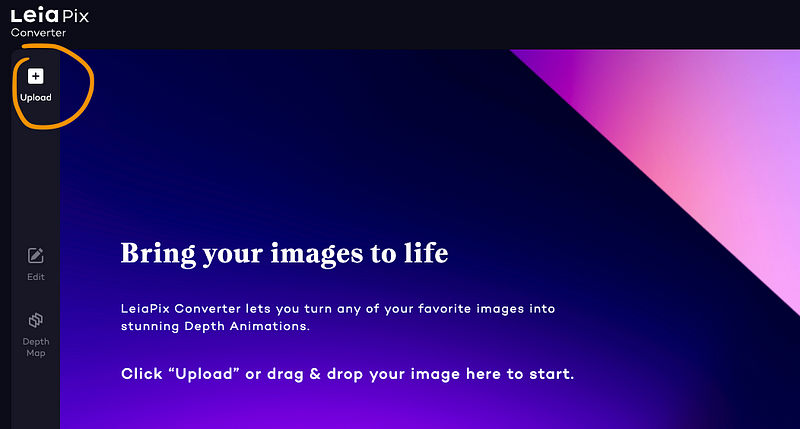
To produce a depth map from a single 2D image, one effective tool is LeiaPix. It is user-friendly and provides a delightful 3D video or GIF of your 2D image as a bonus. To begin, visit convert.leiapix.com and select “Upload”:

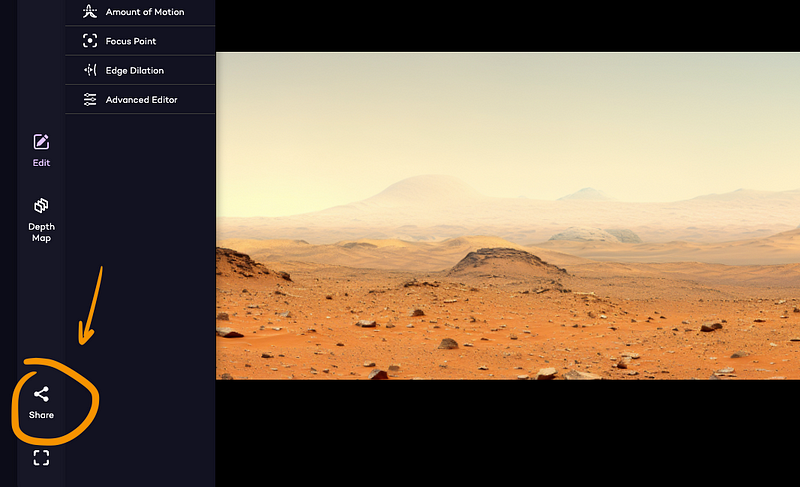
After uploading, click on “Share” and opt for “Depth Map” to download the depth map to your device:

Here’s the depth map generated by LeiaPix, illustrating the horizon of the Mars landscape with darker shading for the distant horizon and lighter shading for the closer ground and rocks:

Depth maps by the author, Midjourney & LeiaPix
Step 3: Merge Image and Depth Map for Animation
This is the thrilling part! While the 3D animation from LeiaPix is impressive, imagine having a tool that allows you to navigate through your 3D landscape. Numerous projects are underway to develop such applications, and it's likely that we will soon witness tools that fully automate this process, expanding the boundaries of AI in storytelling and animation.

Creating a 3D Environment with instaVerse

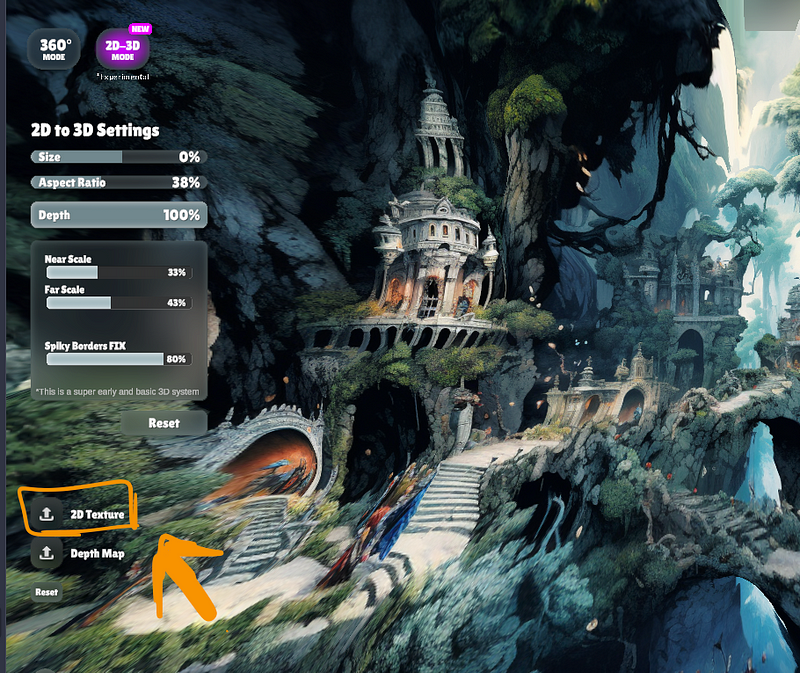
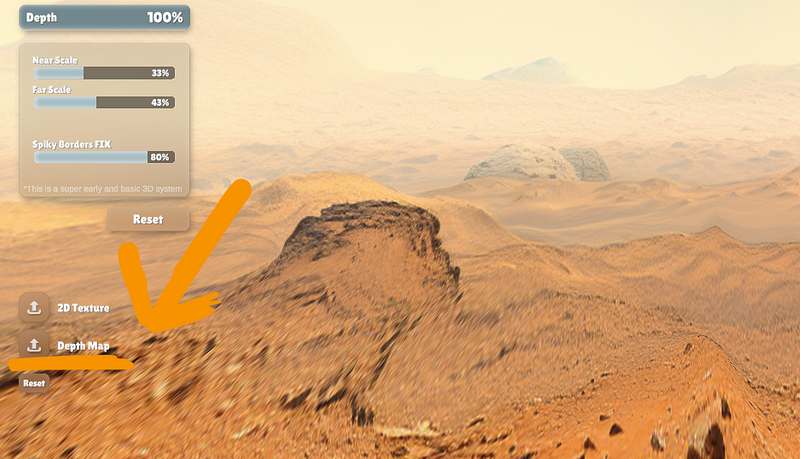
Next, upload the image you used to create the depth map by clicking on “2D Texture”:

After uploading, you may find the 3D version appearing oddly distorted. This is due to the absence of the depth map. Simply click on “Depth Map” to add it.

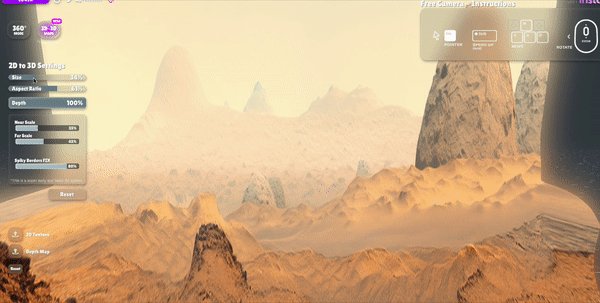
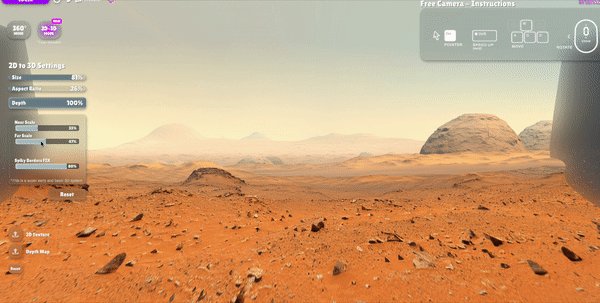
Once both the image and depth map are uploaded, you can adjust the 3D experience using the left-hand menu. Modify the “size” and reduce the “aspect ratio” until the proportions look correct:

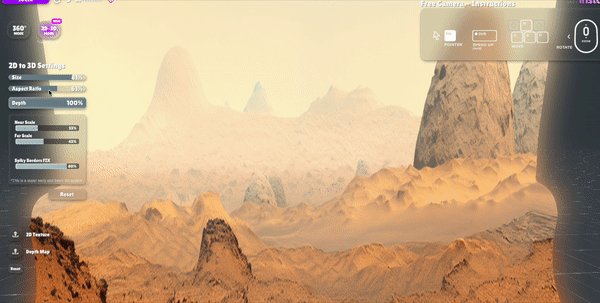
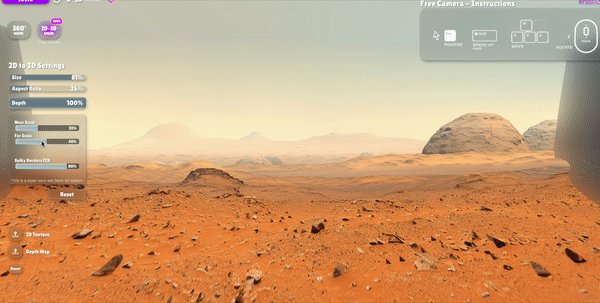
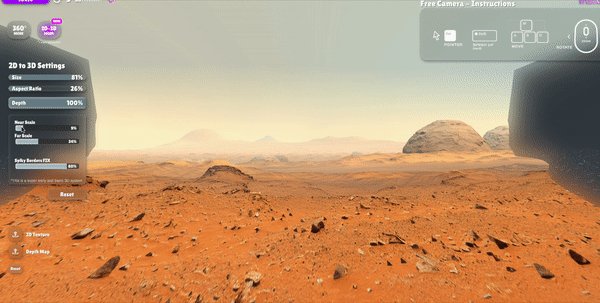
Use the “near” and “far” scale sliders to further fine-tune your position:

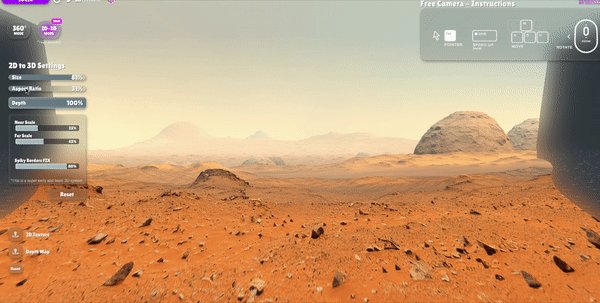
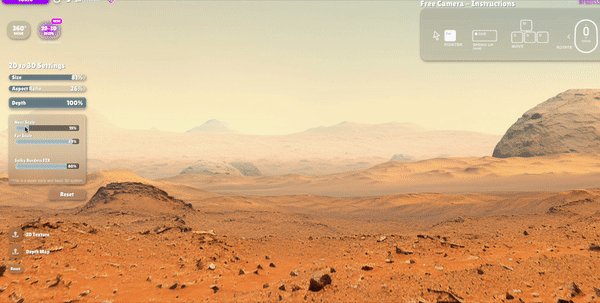
Finally, interact with the image using the A, S, D, and W keys along with your mouse to explore your new 3D environment:

Isn’t that amazing? I can’t wait to see what you create! Tag me (@tristwolff) on Twitter, so I can share your work!
If you enjoyed this content, consider leaving a “clap” at the end of the article to help others discover it!