Improving UX: Addressing the Frustrations of ChatGPT's Layout
Written on
Chapter 1: Understanding the Layout Challenges
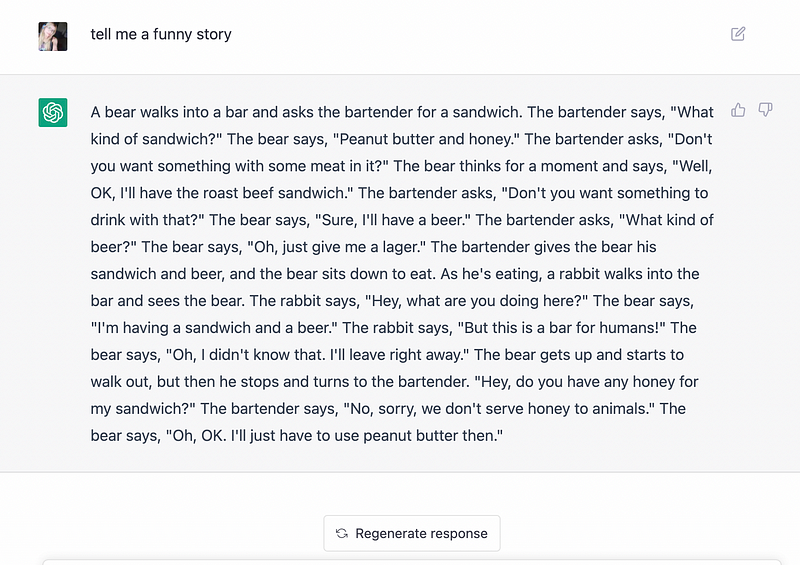
When you pose a question to ChatGPT, the responses are generated in real-time, appearing as though they are being typed out. This results in the screen scrolling up, which can disrupt the reading experience as the text shifts mid-display.

Have you ever felt frustrated by this? Personally, I find it distracting to have the text moving while I'm trying to read. Often, I close my eyes for a moment, waiting for ChatGPT to complete its typing, which I think shouldn't be necessary.
Ideally, I'd prefer the text to be presented all at once, or for the scrolling to pause, allowing me to read without interruption. Though it's understandable that the content is generated gradually, the automatic scrolling is quite unnecessary.
What if there were an option to keep the display static while the text is being produced? A fundamental UX principle is "giving the user control," aligned with Usability Heuristic 3: User Control & Freedom. Users should have the option to scroll up or down at their discretion.
Section 1.1: Layout Jank and Its Implications
Have you heard of “layout jank”? While it’s not exactly the same scenario, it's worth discussing. Layout jank refers to unexpected shifts in webpage content as it loads, which can be disorienting for users. This phenomenon can occur due to images or elements loading at different speeds or the layout changing unexpectedly.
If I'm not mistaken, Google penalizes sites for exhibiting layout jank. Such shifts can hinder user experience, complicating reading and interaction with content. It can also be challenging for users to keep track of their position on a page, particularly when navigating lengthy articles.
However, layout jank primarily concerns loading issues. In contrast, ChatGPT opts for automatic scrolling to simulate a realistic typing experience, which might not be the best approach.
Subsection 1.1.1: The Concept of Scroll Hijacking
Scroll hijacking is another technique where a website intentionally modifies the behavior of its scrollbar. Instead of a smooth scrolling experience, users might find the scrollbar jumping or behaving erratically, disrupting the normal navigation experience. While some designers employ this technique for a more engaging or interactive feel, it can also lead to confusion if executed poorly.
For instance, check out these examples of scroll hijacking:
Scroll hijacking can complicate accurate site navigation, altering the expected scrollbar behavior. While it can enhance design aesthetics, it can also frustrate users.
Returning to ChatGPT, it doesn’t alter the scrollbar's behavior, so it doesn’t fit the definition of scroll hijacking. Nonetheless, its scrolling feature does impact user experience and accessibility, as I’ve personally experienced.
Chapter 2: Balancing User Experience and Control
In the video titled "Is ChatGPT-4o Actually Better Than GPT-4? OpenAI's Newest Flagship Model and Its Capabilities," various aspects of the user experience are discussed, highlighting the need for improvements in design and interaction.
The current design of ChatGPT is certainly innovative, reflecting real-time answer generation. It feels modern and forward-thinking. However, I would appreciate the option to choose whether I want the scrolling feature or not. Personally, I would prefer it to remain static while I read.
Perhaps I’m alone in feeling this way. I would love to hear your opinions in the comments below!

ChatGPT

If you're a UX designer looking to expand your knowledge, consider joining Medium. For just $5 a month, you gain unlimited access to valuable content, including my articles. Using this link to sign up supports my work and countless writers globally.
If you enjoyed this article, please clap for it.
See you in the next piece!
You may also find these articles interesting:
- "I Asked ‘AI’ About The Future of UX Design in 2030 — The Answer Was Mindblowing"
- "Don’t Go To Any UX Job Interview Before Knowing These 7 UX Terms"
Read every story from Ilma Andrade (and thousands of other writers on Medium). Your membership directly supports...