Implementing Push Notifications in React Using Firebase
Written on
Chapter 1: Introduction to Notifications
Notifications play a crucial role in enhancing user engagement. They allow you to keep your audience informed about updates, offers, and other relevant information regarding your product. In this guide, we'll explore how to set up push notifications in a ReactJS application using Firebase. It’s assumed that you have a basic React application ready to work with.
Section 1.1: Setting Up Firebase
To begin, you need to install Firebase in your project. Use the following command:
yarn add firebase
Next, navigate to your Firebase console, create a new project, and retrieve your Firebase project configuration details. More information can be found in the official documentation.
Section 1.2: Adding a Service Worker
To enable notifications, it’s necessary to implement a service worker in your application. A service worker operates in the background, independent of your web page, allowing for features that don’t require user interaction.
To create a service worker, follow these steps:
- Open your public folder (where your index.html file is located).
- Create a file named firebase-messaging-sw.js.
- Insert the following code, ensuring to replace the config object's values with your own.
Section 1.3: Registering the Service Worker
In your App.js file (or any relevant component), you need to add the following code just before rendering the application. This will register the service worker to handle background notifications.
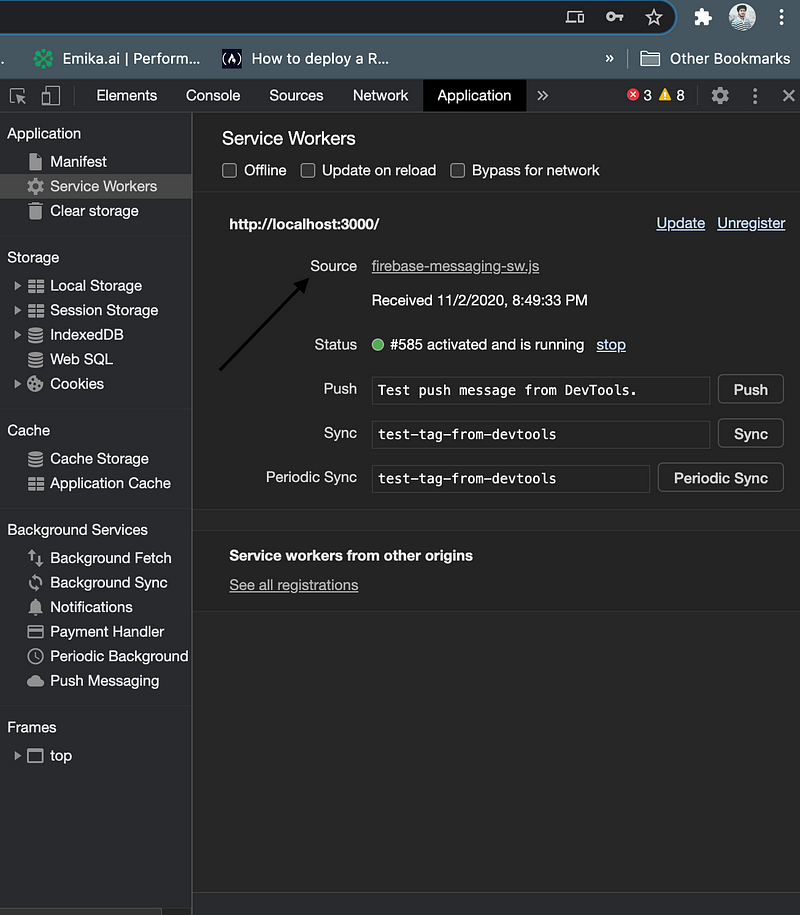
After executing your application, check the browser’s developer tools under Application > Service Workers to confirm whether the service worker is activated.

Section 1.4: Implementing Utility Functions
At this point, you’re ready to receive notifications in the browser. However, there are two crucial elements to address:
- User permission for notifications.
- A device token to identify your device.
In your App.js file, include the following code to request user permission and obtain the device token.
To maintain code cleanliness, consider creating a custom hook named useFirebaseNotification.js. This hook will encapsulate all necessary logic for notifications:
// Example of useFirebaseNotification.js
Call this hook from your App.js to streamline your code.
Chapter 2: Sending Notifications
Now that your frontend is prepared to receive notifications, you can send them whether your app is in the foreground or background.
If you have a backend application capable of managing notifications, utilize the device token obtained earlier to send notifications. Alternatively, you can also send notifications directly from the Firebase console.
Here is an example code snippet for sending notifications from a Node.js backend:
// Node.js code to send notifications
Once everything is set up, you should be able to see notifications in your browser, allowing for various customized actions upon receiving them.
Explore how to incorporate real-time post notifications in your React applications with this insightful video.
Learn to create React notifications using the Web Notifications API in just 15 minutes through this quick tutorial.
In conclusion, you now have a solid understanding of how to implement push notifications in a React application using Firebase. I hope you found this guide helpful. Enjoy your coding journey!